縦メニュー時に隙間が出来てしまう!
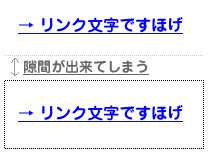
リストはこんなイメージ(aタグをblockにしてある)

IEの6以下だと、色々やっていると、リンク間に隙間ができてしまう。
解決方法はhtml内でタグを改行しないとかすればいいけどそれではコーディングがスマートに出来ないので
こんな感じでボックスに幅を指定して、floatしてやればよい
ul li {
float: left;
width: 200px;
}
ul li a {
display: block;
width: 200px;
}
liの内包boxにもしっかりwidthをセットする。